6月5日から16週間のスクール期間を終えて、
9月26日から10月10日までの2週間の期間で
卒業テストを制作して無事に提出することができました。
提出したのにいまだに胸騒ぎがしていてアドレナリンが止まりません。笑
そして、卒業テストの採点結果が届き
合格基準を満たすことができました。
自分の振り返りも兼ねて
わたしがどのように卒業テストに臨んだか、
デザイン、コーディング、WordPress化それぞれについての感想や
苦労話、絶望話?(笑)をしていきたいと思います。
あまり詳細を書くことはできませんが(スクールの契約に違反してしまうので・・・)
自分の頭を整理するためにも、
これから自分で架空サイトを制作する方などの参考になればと思います。
すごく長くなってしまったので、
お急ぎの方は卒業テストで作成した架空サイトだけでも
のぞいてほしいと思います。
お時間がある方は、どうぞ感想も目を通していただければ幸いです。
【Web制作】WithCode卒業テストを終えて、感想や苦労話やあれこれ
卒業テストについて・制作期間と所要時間
今回の卒業テストは、2週間の期間で行いました。
トップページ+下層ページ6(+2)のHPの
デザイン・コーディング・WordPress化まで行いました。
こちらがサイトのURLになります。
https://demosite01.yori-sugairyo.com/
それぞれの所要時間は、
デザイン 19時間30分
コーディング 29時間52分
WordPress化 9時間48分
TOTAL 59時間10分
となりました!
60時間ほどで完了できたことは自分としてはかなりの成長だと感じています。
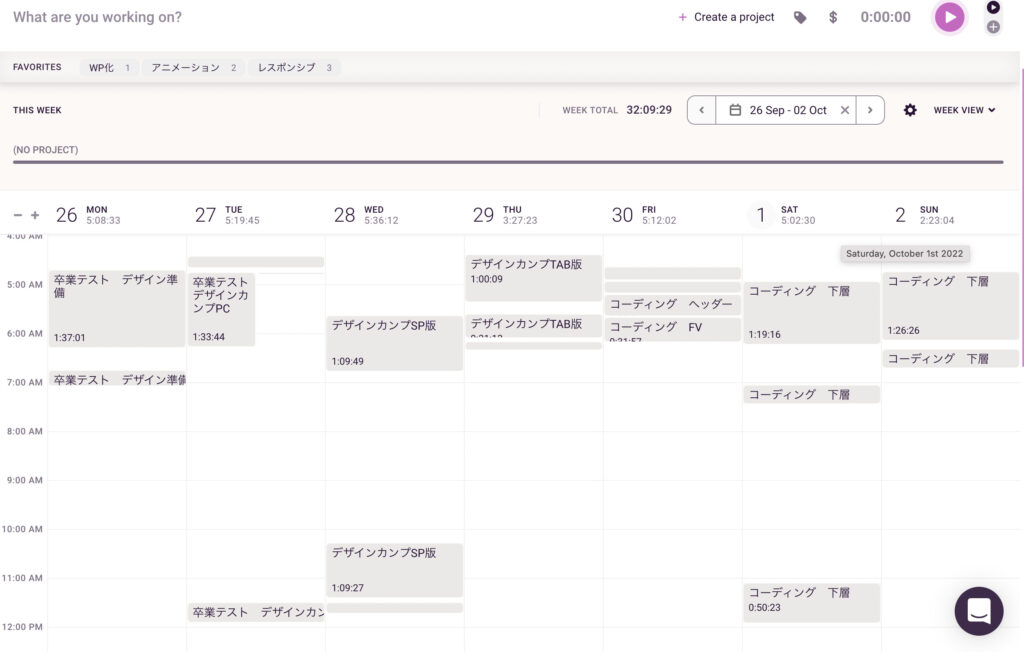
作業時間に関しては、
以前Twitterでユミさん(@yumi_nnnn)が紹介してくださった
「Toggl Track」というアプリで管理するようにしました!
前までは自分で時計を見て測ってたのですごく曖昧な時間だったのですが
こちらを導入してから、どの作業にどれくらいの時間がかかってるかが
一発でわかるようになり、
一日でどれくらいの時間をどのタイミングでとっているのかも
見える化することができて管理がしやすくなりました!

デザインについての感想・反省
スクールでの受講期間に
カリキュラム内、模擬案件、卒業テストで自らデザインして作ることがあり
合計で8つのLP、HPのデザインをしました。
最初に作った物は見返すのも恥ずかしいくらいな出来でしたが、
徐々にマシ?になっていった気がします。
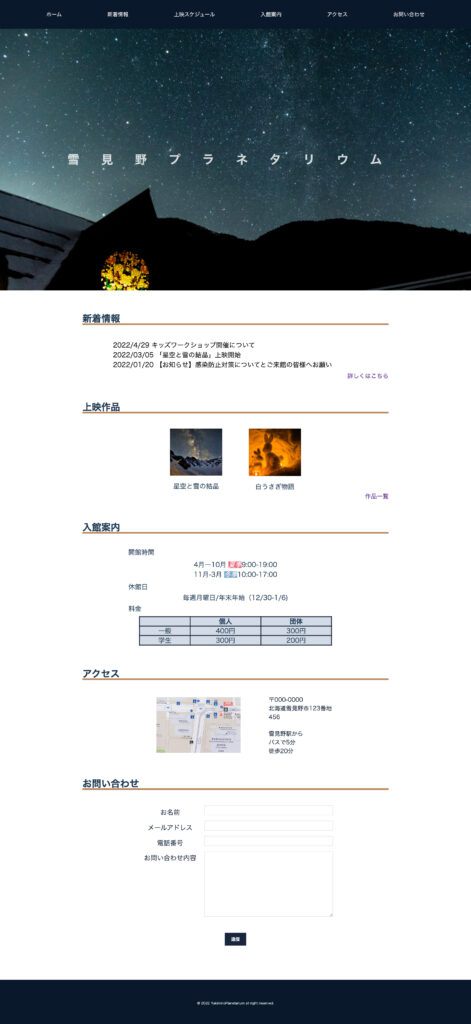
お恥ずかしいですが、本当の最初の最初に作ったページの画像がこちらです。

こちらは、本受講の前に1週間体験を受講した時に作成した架空サイトです。
うーん、ダサい。笑
当時のわたしができる精一杯の出来だと思います。
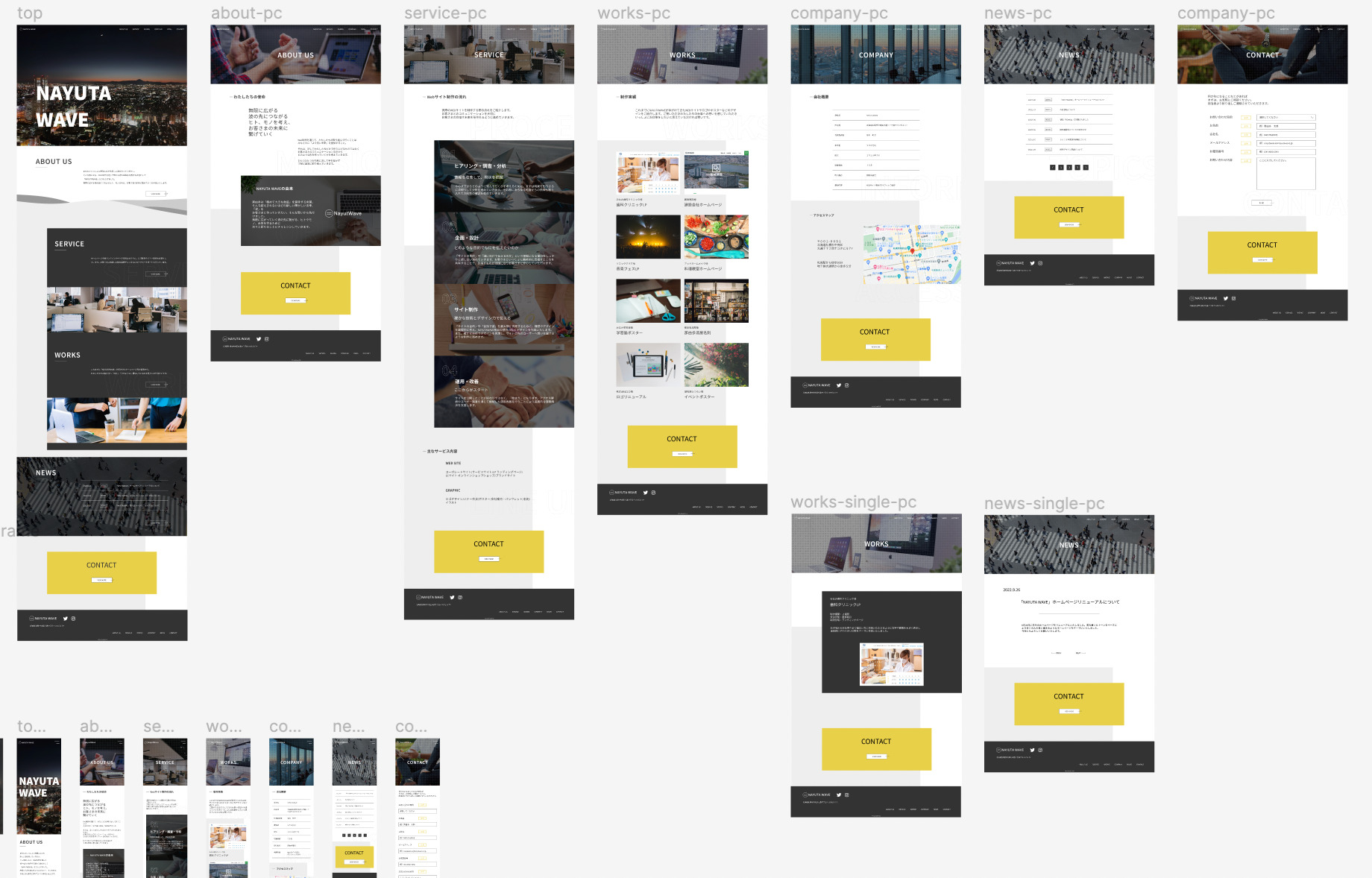
そして、こちらが卒業テストで作成したデザインになります。

最初に作ったものと比べたら成長できたなと感じれます。
いざ、デザインをするぞ!と思っても、
最初は、手の進みが悪くて時間だけが過ぎていくことも多かったです。
そうやっていくうちに、
デザインは「下準備で決まる」と思えてきました。
わたしが気にかけていたことは、
参考サイトをいくつか選定して、どこがどういいのかを
具体的に言語化してまとめるということ。
こちらに関しては、
しめじさん(@simeji_pro)のラジオ、しめラジの第67回
Webデザイナーのちこさん(@Chiko256)さんがゲストの回で
「いいなと思ったデザインを見て、どこがいいと思ったのか、
余白の使い方やフォントなどをどう使っていてどういう印象を持ったのかということを
言語化することが大切」というお話を参考にさせてもらいました!
デザインを見て「わーすごく綺麗〜」
「これはおしゃれだなー」と思って終わることが多かったのですが、
こちらのラジオを聞いてから、なるべく具体的に
どう感じでどんな印象を持ったのかを言葉にする練習をしています。
そして、yukaさん(@yukalqqqozlz)のサイトレビューについての
noteも参考にさせてもらいました!
スクールを卒業した記念に、わたしが日々行っているインプット習慣と、その他これまでやってきたことについて少し書きました✍️ #notehttps://t.co/DowFEpJ5Be
— 𝒚𝒖𝒌𝒂🍇 (@yukalqqqozlz) September 2, 2022
参考サイトを見て、
どうしてここにこのデザインがあるのか?
なかったらどう感じるか?
フォントや余白はどうとっているのか?
色合いを見てどう感じるのか?と言ったことをつらつらとまとめて、
その後に、参考サイト通しを見比べて
共通するものがあるかだったり、傾向だったりを把握します。
まだまだ未熟な分析で、場数も足りていませんが
言葉で置き換えることで、どのような方向性のデザインにしようかというところが
なんとなく見えてきます。
分析をした上でデザインを作っていきますが、
自分のオリジナリティを出すというのがまだまだ難しく感じるため
もっと自分で作る作業だったり、サイトデザインのレビューや研究が必要だと感じております。
コーディングについての感想・反省
コーディングに関しては、かなりバッファ(時間的なゆとり)をとるようにしました。
なぜなら、まだまだコーディングに時間がかかっていると思っているのと
予想外の事態にも対処できるように長めに取りました。
大体一つのセクションに1時間くらいかかっているペースだったので
それをもとに今回のHPデザインを見て大体の予想時間を計算していきます。

ざっくりすぎるメモでお恥ずかしいですが、
全体で何時間かかるのかを洗い出して、それを目標日数で割って
1日これくらいのペースでやらないと間に合わんぞ、と自分に言い聞かせます。
どこにどれくらいの時間がかかるかわからないままスタートするより
目で見て目標時間がわかっていた方がゴールに向かいやすいと感じました。
そのおかげもあってか今までで1番スムーズにこなすことができました。
とは言っても、
レスポンシブでだーいぶ時間がかかったり
アニメーションがうまく動かなかったり、
この時点になってやっと:hoverの時のtransitionの付け方を理解したり、
ハンバーガーメニューを作動させると他のリンクが全て機能しなくなったり、
その他たくさんのエラーやトラブルがあり、その度に絶望することも多々。
エラーやトラブルがあった時こそ
パニックにならない、これが1番だと思っています。
今、一体どんな状態でどこがどうなっているのかを冷静に把握して
一つ一つの箇所をクリアにするために
切り分け作業をして深掘りをしていくことで原因を確認します。
その後にはググっていけば大抵解決方法が見つかります。
わたしの場合、ググるワードが下手で辿り着くのに時間がかかることがあるので
あの手この手でいろんな角度から見て検索をかけていく必要があると感じました。
先人の方々も「ググれば大抵のことは載っている」とおっしゃっていますが、
本当にそうだなあと感じつつあります。ネバーギブアップ。
また、こんなエラーやトラブルにも
焦らずに余裕を持って対処できるようにということも兼ねて
コーディングの方に時間を作るようにしていました。
WordPress化についての感想・反省
WordPress化をした瞬間に、
スライドショーが機能しなくなって絶望。
動悸が激しくなったので1日寝かせた後に向き合うことにしました。
蓋を開けてみれば、なんのことない。
jsで指定していたimgのパス変更で無事に動いたのです。
それでも動悸が激しい状態だと他の全ての作業が滞る危険性があったので
思い切って1日考えないことにするという選択をとってよかったと思います。
その他にもちょこちょこエラーが出たりしましたが
焦らずに一個一個確認してクリアにしていくこと専念してました。
WordPressに関しては、まだまだ学習が必要な面があると感じているので
少しずつ自分の引き出しを増やして使いやすい実装を目指したいと思います。
全カリキュラム・卒業テストを終えて
WithCodeでの全てのカリキュラムを終えてみて思うことは、
スクールで学習するにせよ、独学で学習するにせよ、
学習するにあたって期間を設定することがとても大切ということです。
わたしは受講期間が16週間で、
卒業テストの期間も2週間と決まっていました。
卒業テストで合格するためには、
模擬案件を複数受けておくことが良いと
受講前に伺っていたので、
何がなんでも期間内に余裕を持ってカリキュラムを終わらせて
模擬案件を複数受けることを決めていました。
なので16週間のうち、どの段階でどの程度進んでいるべきかという道筋を
あらかじめ決めておいてそれに沿って学習を進めていきました。
時には計画よりも日数がかかってしまっていて焦って
心ここに在らずといった時期もありました。
それでも「この期間内に終わらせて絶対に模擬案件に進むんだ」という気持ちで
学習に取り組んだことで、余裕をもってカリキュラムを終えることができましたし
模擬案件にも挑戦することができました。
そうしているうちに、
お仕事としてお受けした時にも、納期があって
そこに向かって作業をするという流れだということに気づき
「自分で期間を設定して進む」ということの重要性がひしひしと伝わってきています。
今回の卒業テストは、
自分ができることの全力をぶつけて制作しました。
しかし、デザイン面やコーディング面、
さまざまな部分で改善の余地が目白押しだということもわかっています。
ですが、今年の4月には
「コーディング?デザインカンプ??何がどれなの???」
「marginとpaddingって同じじゃないの???」なんて思っていた人が
半年ほどでここまで辿り着けたという記録として残しておくことで
さらに自分が進むための燃料にしたいと思っています。
ここまでダダダーっと書いてしまっていて
文章も読みづらい部分があったかと思います。
それでも読んでくださりありがとうございます!
何か感想などありましたら、ぜひお聞かせください。
特にご指摘についてはバンバン伺って今後に活かしていきたいと思いますので
何卒よろしくお願いします。
最後に・・・
わたしは、30代の主婦。
夫と幼稚園児の子供が一人。
普段はレジ打ちパートに出ています。
Web制作を知る前は、
休みはぐうたら過ごして、
YouTubeを見て、ゲームをしたりと
なんの学びも実りのない生活をしておりました。
主婦としても母としても妻としても
いまいち自信がなく、
ダメダメな人間です。
今も、
「さっきマヨパン作ってっていったよね?まだ?」と
眉間にシワを寄せた娘っこに怒られていました。
そんなわたしが春からコツコツと学習を進めて
HPを一つ完成させることができるまで成長できて
本当に嬉しく思っています。
まだまだスタートラインにも立てていないのが現状ですが、
それでも今まで積み重ねてきたものが
今までにないくらいの自信をもたらせてくれています。
この自信をもっと確かなものにするために
これからも学習に励み、自分のことを必要としてくれる方がいれば
全力でお答えしていきたいと思っています。
WithCodeのスクール・メンターの皆様、
WithCode会でお話してくださった皆様、
Twitterでお話してくださったり見てくださっている皆様、
そしてこのブログを読んでくださっている皆様、
本当にいつもありがとうございます。
これからも暖かい目で見守っていただきたいと思いますし、
何かできることがあれば全力でお答えしていきたいと思っています。



