こんにちは!よりです!
2022年4月からWeb制作学習を初めて
朝活を中心に毎日コツコツ勉強しています。
今回は、プログラミングスクール「WithCode」在籍中に
模擬案件にてチャレンジした
クリニックの架空サイトについての
感想や反省を行っていこうと思います!
【Web制作学習】模擬案件・架空サイト歯科クリニックLPの制作についての感想と反省
制作期間
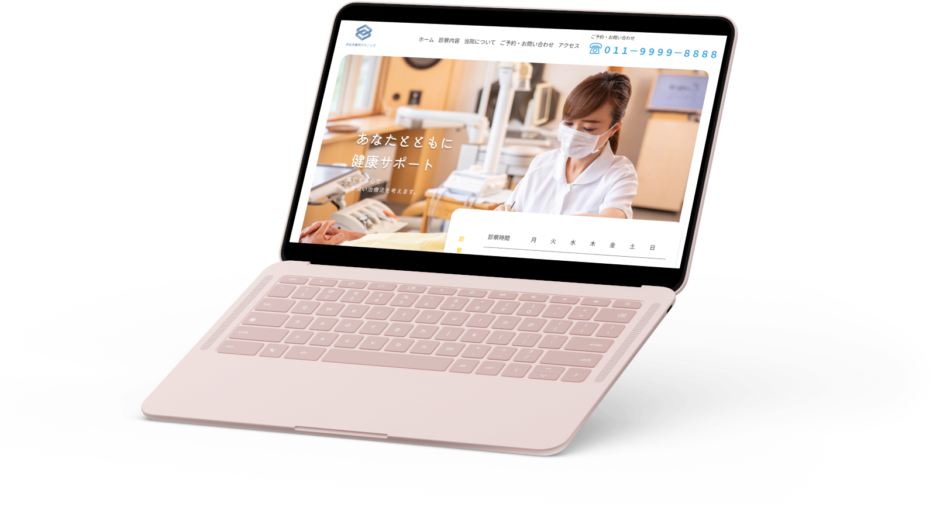
まず、こちらが模擬案件で作成した
架空のクリニックサイトのLPになります。
https://demosite02.yori-sugairyo.com/
こちらの制作の目安が1.5週間だったので、
12日間で提出すると期限を決めました。
しかし、実際は16日かかってしまって
提出期限を大幅にすぎてしまう結果になってしまいました。

いついつまでにどの作業を終わらせて、
ここで提出するという期限を決める
マイルストーンというものを作成して
メンターさんに共有をしました。
詳しい時間はきちんと計測していないので不明ですが、
デザインに6日、
コーディングに10日かかりました。
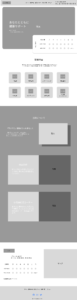
デザインについて
こちらがデザイン画像になります。
こちらのデザインに関しては、
すぐにデザインカンプを作成せずに、
ワイヤーフレームという枠組みで
ある程度の形を作ってからデザインカンプを作成しました。

最初に提出した後に修正の指示が出たのですが
その時に、「歯科クリニックとしての情報が
ちょっと足りなすぎるな」と
感じ、修正に含まれていた
お問い合わせ項目の追加に加え
治療の流れの部分もプラスすることにしました。
また、フォントも全て同じでメリハリがなく
背景も寂しい感じがしたので
見出しのフォントを少し柔らかめのものに変更し、
背景のあしらいの部分を追加することで
のっぺり感を払拭できたかな?と感じています。
色味は、落ち着いて安心できるような
白とブルーを中心としました。
イラストも取り入れたりし
かっちりとした印象よりも
やわらかい印象を目指して
安心してこのクリニックに
通えるような雰囲気作りをしました。
ただ、このときはまだ
セクションごとの余白の統一などが
うまく設定できていなかったので
要素のグループ化をして
きちんと整理するようにしたいです。
コーディングについて
コーディングは大苦戦しました。
つまづいた点は下記の通り。
・ヘッダーのナビとお問い合わせの
電話番号の部分がうまく配置できない。
・診察時間の表を作るのに手間取る。
さらに表の水色の丸がうまく真ん中に表示されない。
・診察内容のイラスト達がうまく並ばない。
・背景のあしらいをあちこちに配置するのに苦戦。
・気付かぬうちに横スクロールするように
なっていてなかなか原因がわからない。
→理由は背景のあしらいが画面幅からはみ出て配置されていたため。
・フッターの診察時間と地図の配置がうまくできない。
・ハンバーガーメニューが開かない。JSがうまく書けない。
その他にもたくさんあったのですが、
1番沼にはまっていたのは、
下にスクロールするとFVの診察時間表が右に小さく表示され、
hoverもしくはクリックすると表が出てくるというアクション。
参考サイトにこちらの実装があったので、
「やってみたい!きっと参考サイトを見たらできるだろう!」と
甘い考えでチャレンジしたのですが、
ヒョヒョイとうまくいくことはなく
完全に沼にはまっていました。
動いたー!と思ったら、意図していた箇所から出入りしてくれず
診察時間の表が上から下からホッピンジャンピンする
おもしろな動きを見せたり、
今度こそうまくいったと思ったら、
なぜかヘッダーが拡大したり縮小したりしだしたり。
何度も心が折れかけましたが、
原因を一つ一つ切り分けして潰していき、
またメンターさんにも確認してもらい
ヒントをもらいつつ
なんとか自分がやりたい動きを
つけることができました。
JSJQ、CSSアニメーションは
まだまだ仲良くなっていかないとなりません・・。
この診察時間の表のアニメーションの部分で
3日ほど費やしてしまいました。
また、CSS設計の認識が甘く
ものすごく長いclass名になっていて
見づらいと感じたので
BEM式の書き方をしっかりと学習して
導入した方がスッキリしていて
後からも修正がしやすいだろうなと感じました。
全体としての感想
初めて提出期限が決まった状態で制作を進めてみて、
もっと自分の能力の理解を深めておくことが大切だと感じました。
デザインに関してこだわりを持って作成してしまった反面、
自分の現在の能力を加味しきれてなかったなと反省。
だからと言って、自分ができる範囲にずっと止まっていると
それはそれで成長できないのでここのバランスが難しいと感じました。
改めて自分はこの作業にはこれくらいの時間がかかるということや
やりたい実装があった場合には下準備として
どのような実装方法があるのかあらかじめ知っておいて
自分が期間内に実装できるか否かを判断する必要があるのかも?と感じました。
今回のようなやわらかい印象のサイトをデザインするのは
楽しいと感じれたので、ふんわりとしたやわらかめのデザインが
もしかすると得意なのかもしれません。
もっと他業種のデザインもやってみて自分の強みとなるジャンルを開拓したいです。
コーディングに関しては調べ倒していればいつか正解に辿り着くものと認識していますが、
どれだけスピード感を持って最短距離でゴールに辿り着くかが大事なので
自分の検索能力や問題の切り分け力を高める必要があると感じます。
そのためには、やはりパニックにならずに冷静に余裕を持って対処することが必要なので
きちんと自分の能力を把握して作業工程を決めてしっかりバッファ期間を設けたいと思いました。
ということで、
模擬案件で作成したクリニックの架空サイトの感想や反省点をまとめました。
卒業テストについての感想・反省を書いた記事もあるので
よければこちらもご覧ください。
【Web制作】WithCode卒業テストを終えて。感想や苦労話やあれこれ
ここまで読んでくださりありがとうございました!